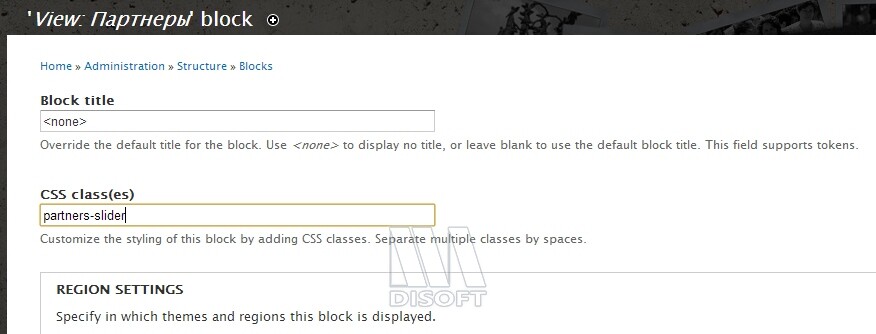
Очень часто (почти всегда) дизайнеры рисуют на сайте блоки в разном художественном исполнении. Модуль Block Class позволяет оперативно менять дизайн блока путем присвоения ему css класса. После установки модуля на форме редактирования блока появляется дополнительное поле, в которое можно указывать css классы (через пробел можно указывать несколько классов).
Порядок установки для Друпал 7
- Установить модуль
- Включить модуль
- Найти шаблон block.tpl.php в файле вашей темы. Или скопировать его из папки с модулем block (стандартный набор Друпал).
Заменить строку
<div id="block-<?php print $block->module . '-' . $block->delta; ?>" class="clear-block block block-<?php print $block->module ?>">на
<div id="block-<?php print $block->module.'-'.$block->delta; ?>" class="clear-block block block-<?php print $block->module ?> <?php print block_class($block); ?>">Основной смысл этой операции - добавить в шаблоне блока в том месте, где выводятся css-атрибуты блока (id и class) вызов функции block_class($block):
<?php print block_class($block); ?>- Сбросить кеш.
- Зайти на страницу редактирования блока. Если Все прошло удачно, то Вы увидите заветное поле с классами.
Установка для Друпал 8
composer require drupal/block_class- 27.05.2013
- 56 просмотров
Добавить комментарий
Может быть интересно